Explaining Design Decisions / Rationale
- Started 4 years ago
- Last post 4 years ago
- 14 Responses
- mort_5
“why the button was placed at a certain area of the page, why a layout was designed a certain way from a business standpoint.”
The initial rationale for decisions like that are usually based on very generalised design best practices. However A/B testing, multi-variate testing, session replay, heat maps etc. more often than not show where tweaks, or complete redesigns are required.
So the rationale should be based largely on the results of this testing and research. Not so much on the initial first design attempts.
- <duckseason
- At some point, with experience, you can implement these on the first design attempt, but then you have to explain the decisions :)monospaced
- Oh yeah? I have 20 years experience and I’m still surprised by tests.mort_
- Who tests the tests tho********
- the other flip side.. what square space / adobe muse bullshit made 'cool' to sell product.. can't forget that side as wellhydro74
- https://www.usertest…sted
- @hydro74 true man yeahmort_
- scarabin3
Step 1: know why you made the decision
Step 2: say some bullshit and roll charisma- I have 10+ years of experience in bullshittingpinkfloyd
- Step 2 isn't enough these days lolsted
- and.. step 3, hope the DEATH SAVES roll is good...hydro74
- in the blog thread, niko told me to read a book from 20 years ago.pinkfloyd
- yeah this isn't something new :) those books hold the best design practicessted
- lol, I just want to pick on nikopinkfloyd
- sted2
100% depends on the client, charisma and the do some bullshit based on your decades experience works in the SMB spectrum, but at the second there are more than 2 departments involved in the project (finance and marketing is perfectly enough) you can flush your charisma down the toilet.
Everything moves to a whole new level and the results, product you're going to generate requires much more support. To get this you have to document every aspect of the development, and test the results.
These tests can vary from low-end online usertesting (u register they give you recorded sessions of the user on the given subject) to proper group testing what usually happens irl.
But at the end you're the one who has to pull the conclusions to support your decisions. Most of it can be described by design best practices and comparing AB testing results is a perfect way to fill the blanks.
- Testing would be how people navigate through a site, sitemap and design?pinkfloyd
- yep, but you have to describe they paths they have to take. like there could be many steps between landing on a page to a successful registration...sted
- http://ruofanzhang.c…
https://goodjobjake.…sted - https://uxstudioteam…sted
- check thesested
- ::thumbs up::pinkfloyd
- hydro742
I do believe currently, as a designer it is much harder than it was in 1999-2008'ish. There was sites dedicated to design, k10k, surf, DIK, so on. now we just have Instagram and twitter which is all bullshit and honestly repetitive regurgitation. Don't think there is any good source except the once in blue moon post here on QBN.
- Yup, it was way more creative back then, today social media is all about being a poserGuyFawkes
- hydro741
Kinda all subjective and based what is bought by clients across the board. anything progressive tends to be independent studies, not paid for in hopes to bait the line to get a client to want said style.
Maybe not as subjective vs what CD / AD's find 'trendy' and want to emulate style wise...
fuck I'm confused now.
never mind...
- ********2
^ What mort_ is saying is true but also "say some bullshit and roll charisma" is the realized method in 82.7% of situations
- ********2
@ pinkfloyd, go with 'Nothing is too beautiful, nothing is too expensive'. Let them think; then when it gets quiet towards the end, finish with 'Fuck you. Pay me.'
- sted0
well i work together 3 people on UXR, 80% of their time is writing these...
yeah case studies can help with the start and, there are a few books...- and we aren't rationalizing decisions where we cant' put the numbers behind.
a specific color is difficult to justify, you just go to an other continent and itsted - has a completely different cultural meaning.sted
- seems like any random can fall into a product designer role?pinkfloyd
- eh i tend to see this as ux researchers are the secretaries for product designers.sted
- and we aren't rationalizing decisions where we cant' put the numbers behind.
- Morning_star1
I use this lots...
https://www.amazon.co.uk/Univers…
It's really good at rationalising the principles of design function in many situations.
- grafician-7
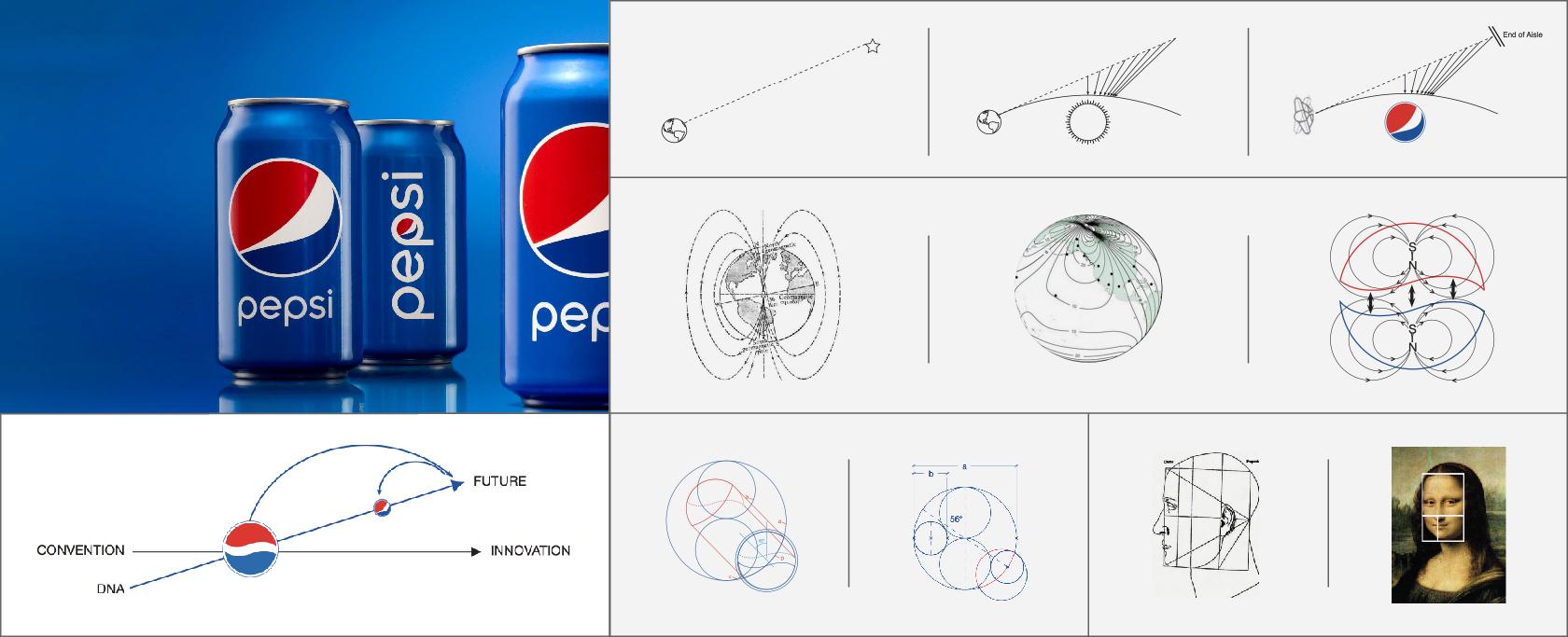
- For the non designers around here, this was the Pepsi rebranding presentation from Arnell Group back in 2008 or so
The deck of the decade™grafician - Ah yeees here it is in full greatness: https://archive.org/…grafician
- This shit was so comicalscarabin
- For the non designers around here, this was the Pepsi rebranding presentation from Arnell Group back in 2008 or so
- grafician-8
Still haven't seen the case studies for the iPhone.
Can't wait for the case studies and A/B tests for the iCar though lol
p.s. design is psychology mostly, the sooner you get that, the sooner you'll be more effective in your BS
- grafician-7
So guys you're not really explaining anything, good design is invisible and all that, it just fits, you recognise it when you see it, no questions.
You're just trying to justify your time to some "shareholders" the entire UX market is about justification, not invention, experimentation or whatever.
But don't be so hard on yourselves, at the end of the day, we're just drawing rectangles on some screens in exchange for some big sums of money.
- grafician-9
^ but don't overthink it, this decade is all about quick & dirty
naming: fuck calling it it merryl lync or jpeee morgan, let's go with cash app! bing!
colors: all ol' banks going with blue-ish, let's go with orange, neon yellow, green
naming again: ford? sounds like a car. Tesla? sounds like the future, gimme that stock
illustration: flat style little heads with big feet? fuck that, let's go 3D for the next 3 years, then we'll see
fonts: too much sans, let's shoot some serifs, cool, make it profi, make it corporate-profi a bit, 72pts headlines on desktop yeah baby
websites: listing cards with content?! fuck that, let's go with AR and video, cool, some VC called he wants to invest 10 mili in this
and so on and so forth
Explaining design?! Bruh we're in the decade when everybody admits nobody knows what he's doing